You’ll find below some of the client work I’ve done, as well as some personal business and hobby projects of mine.
2018 Note: this list is outdated (since ~Apr’16). I plan to update it soon
2020 Note: this list is quite outdated (since ~Apr’16). I… don’t really know when I’ll get time to update it. 
CertaPet
Web Application Development

I was hired by the owners of CertaPet.com to build a “producer/consumer” platform in order to allow their existing business model to scale well.
CertaPet connects LMHPs (Licensed Mental Health Professionals) with patients seeking an ESA (Emotional Support Animal) recommendation letter. They needed the platform because, although they were operating already, many of their processes where either manual or relied on unstable third party services, and the patient experience lacked a consistent and streamlined flow.
I suggested a split architecture consisting of a PHP back-end with a REST API, and a SPA front-end to consume that API. After working out the initial specs with the owners, I designed the DB schema and implemented all of the back-end and API. An additional developer was hired later to focus exclusively on the front-end, to speed up development.
In this project I integrated several third-party services, including Stripe, Mandrill, Wufoo, WebMerge, and HelloSign, using their APIs.
I also designed and set up the back-end infrastructure in AWS (for both production and testing), using RDS DBs, EC2 instances in autoscaling groups behind ELBs (Elastic Load Balancers), S3, and IAM to handle resource access.
Messiah College – The Bridge
Web Application Development

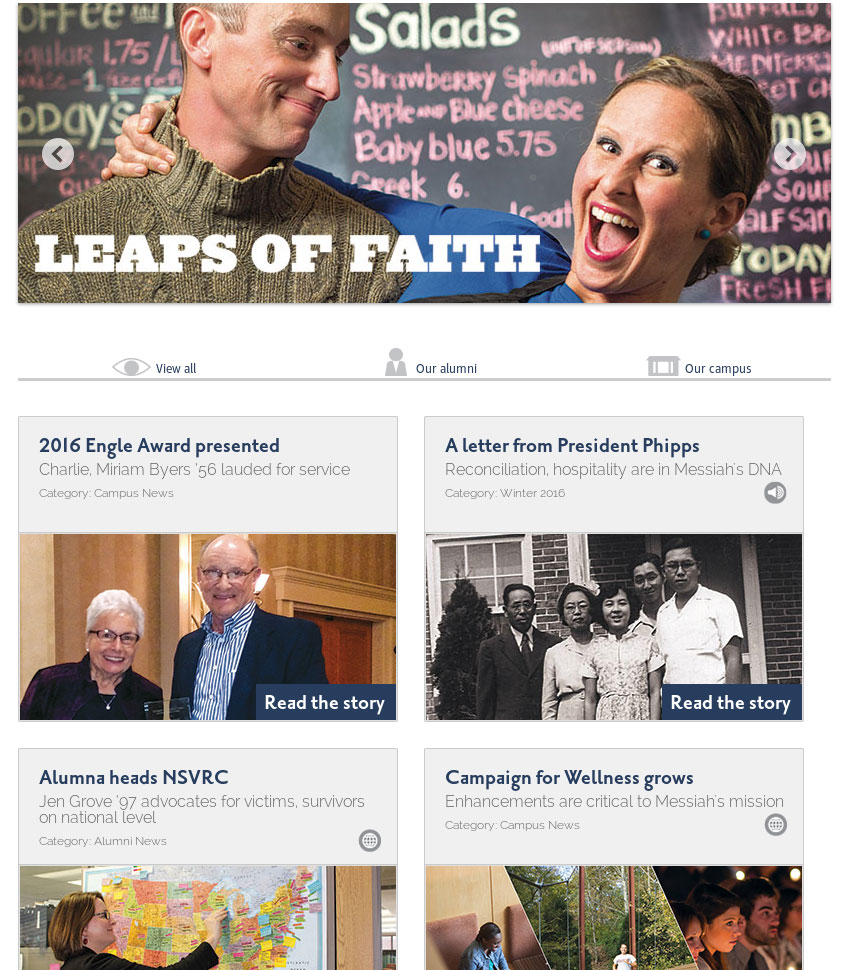
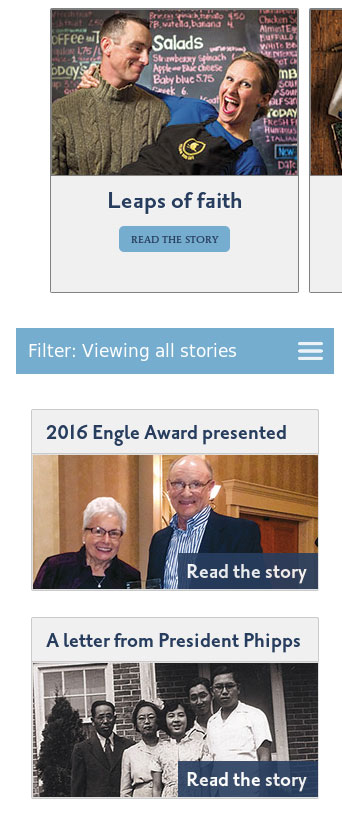
I was hired by Messiah College to implement the front-end code for the online version of their college magazine, The Bridge. They provided me with the design PSDs, as well as other images and comments, and I coded the necessary HTML, CSS and JavaScript to bring it to life.
The implementation is responsive, having several breakpoints to adapt to phone, tablet, and several desktop sizes.
School of Motion
Scripts/Utilities Development

The guys at School of Motion teach courses on digital animation. During the length of a course, they manage lectures and tasks in Asana. But since different editions of a given course were all the same, except for dates and assignees, they had a Google Sheet set up so that they could update a few cells and have the whole course schedule updated. In order to import that into Asana, they had tried Zapier, but there were some limitations and it didn’t work correctly.
So I was hired to write a custom integration using the Asana API. I suggested using Google Apps Script, embedding a script on the relevant Google Sheet to parse all the tasks and their data and export them into Asana.
Gridster modification
JavaScript library development
A client (whose name I can’t disclose) relied on the gridster.js library in one of their projects, and was looking for a JavaScript expert to customize the library to enhance its functionality. They needed grid cells to be resizable from any side or corner, instead of just bottom & right, but that functionality was not supported. So I dived deep into the code, making all the needed changes to achieve the goal.
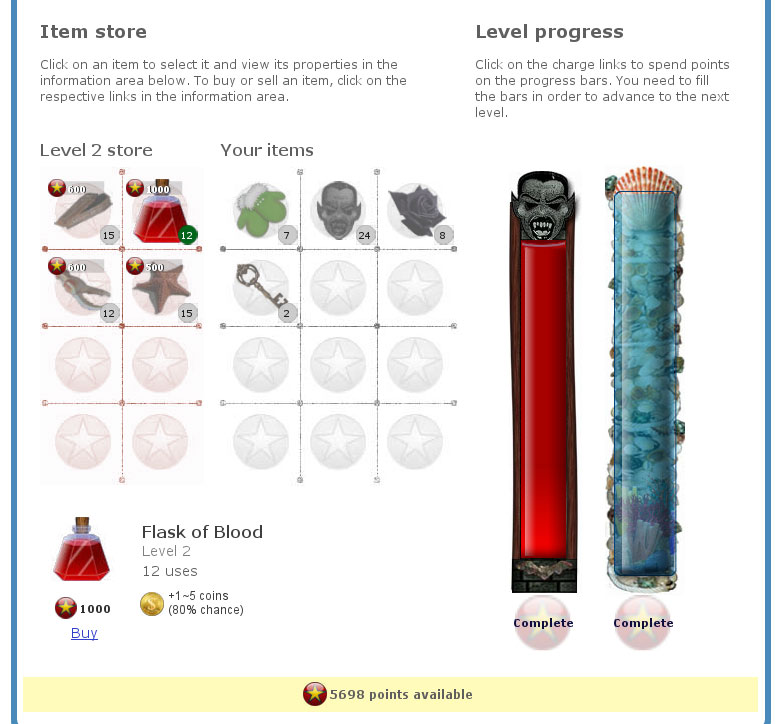
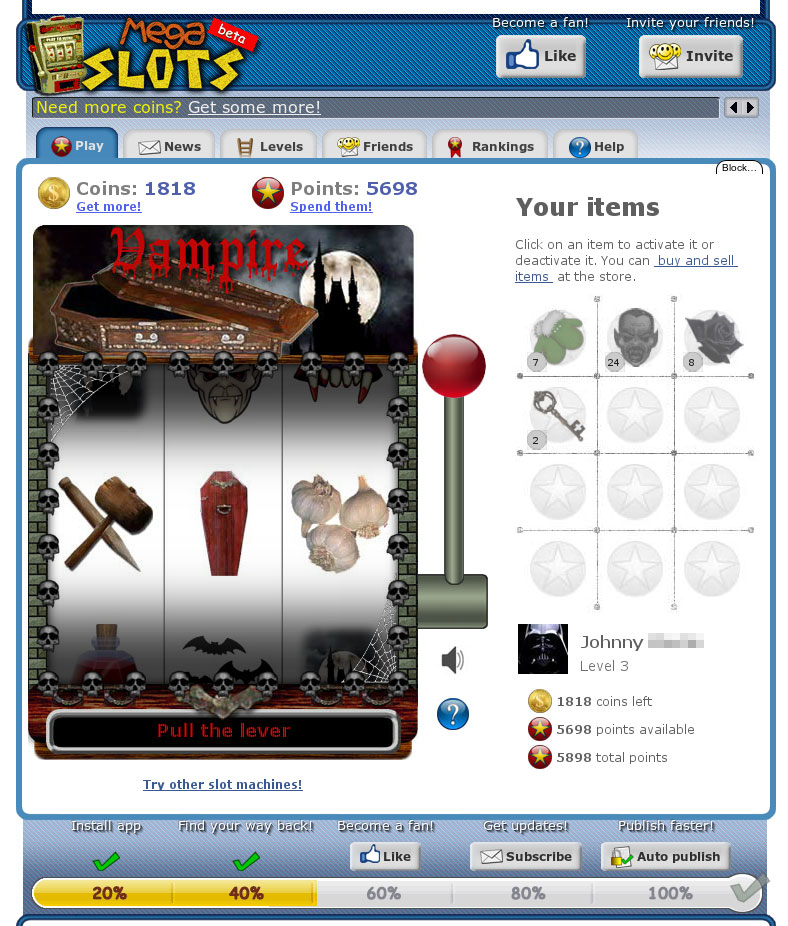
MegaSlots
Web, Facebook App & Game Development
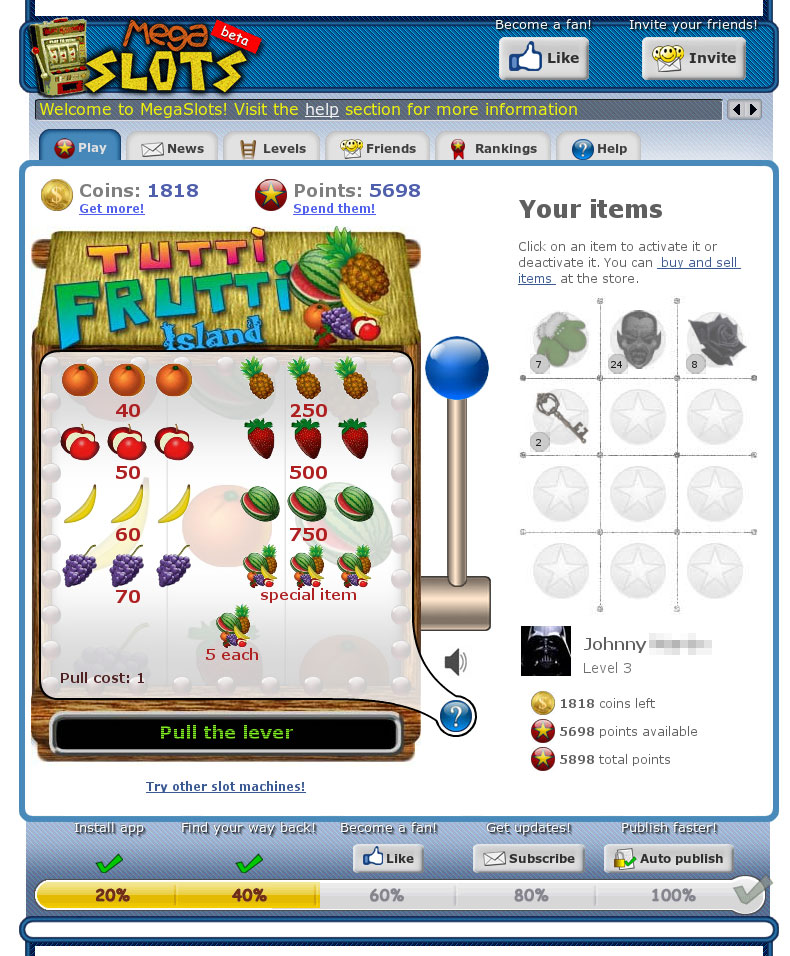
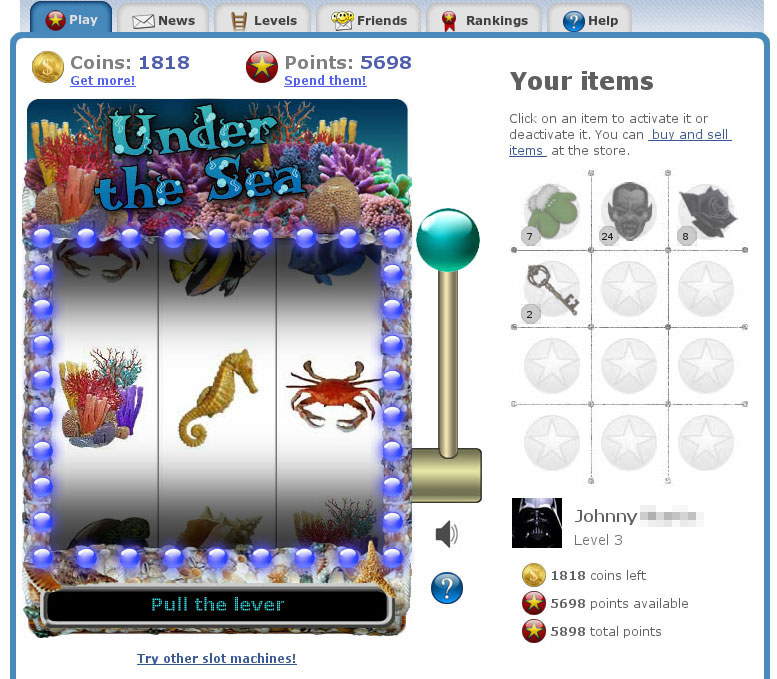
This is a themed “artisanal” slot machine game I built from scratch, implemented as an app for the Facebook platform. It features a rich front-end written both in ActionScript and JavaScript, and a PHP/MySQL back-end. It reached 5k daily users. It’s still accessible and playable, but some bits are broken (e.g news, ranking). This dates from 2010~2011, and was meant to work with older browsers.
I handled everything, including infrastructure, DB, backend, front-end, design and artwork (and even legalese!).
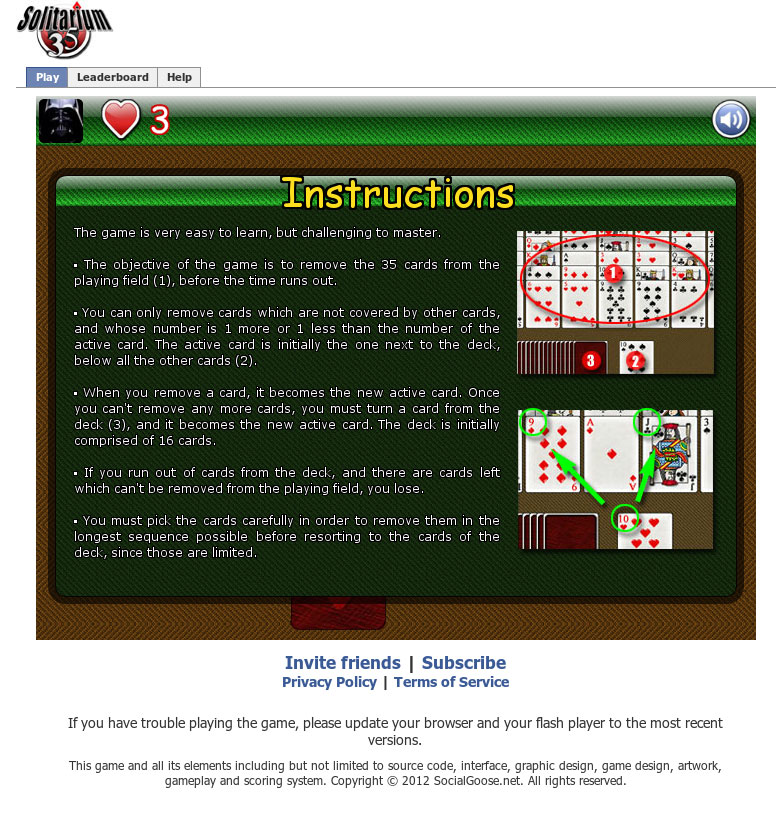
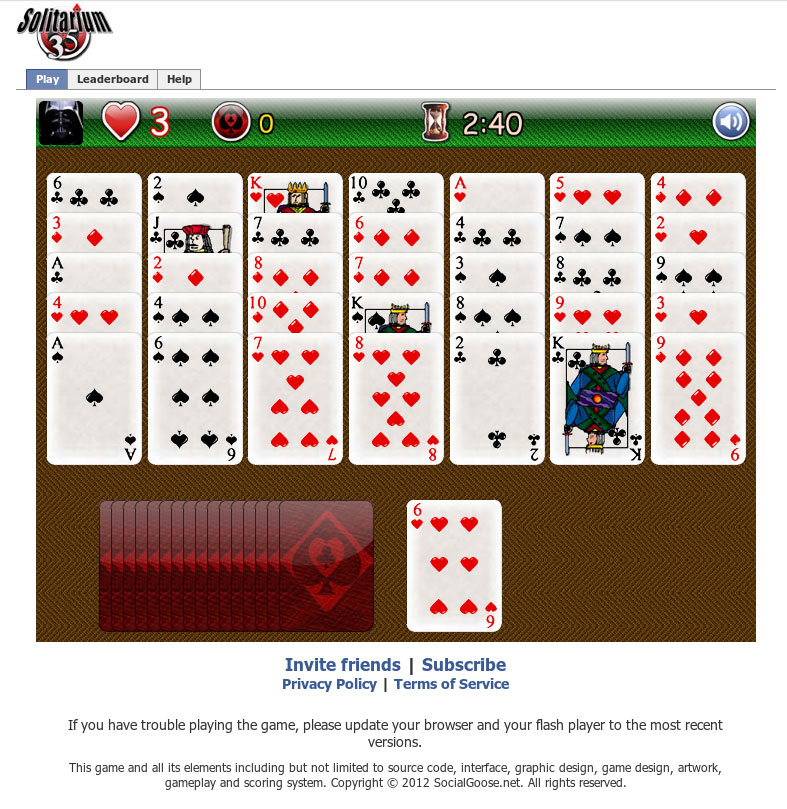
Solitarium 35
Web, Facebook App & Game Development
This one’s another game I built from scratch, as an app for the Facebook platform. It’s a challenging and addictive card solitaire. It features a rich front-end written mainly in ActionScript, and a PHP/MySQL back-end. This one is much more minimalistic interface-wise, as I originally planned to incrementally add more features.
Like my previous game, this dates from 2011. I also handled everything, including infrastructure, DB, backend, front-end, design and artwork.
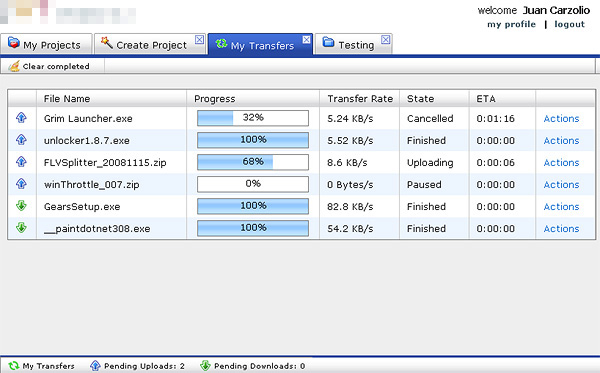
File Transfer Manager
Web & Tool Development
Back in 2008, while working at a local company called Globant, for a high profile US client, I proposed and developed for them a file uploading and downloading system to be used within web applications. By making use of a hidden signed applet at the front-end, which acted as a sort of back-end at the client and was controlled via JavaScript, the front-end code could handle uploads and downloads, allowing for pause, resumption, and monitoring (progress, transfer rates, etc). Resumption (after either intentional pause or forceful interruption) worked across different sessions.
This tool was versatile and consisted of a server component (for Java) and a client component, which could be used together or separately (using the server component with a regular client provided no benefits, but such compatibility simplified fallback mechanisms).
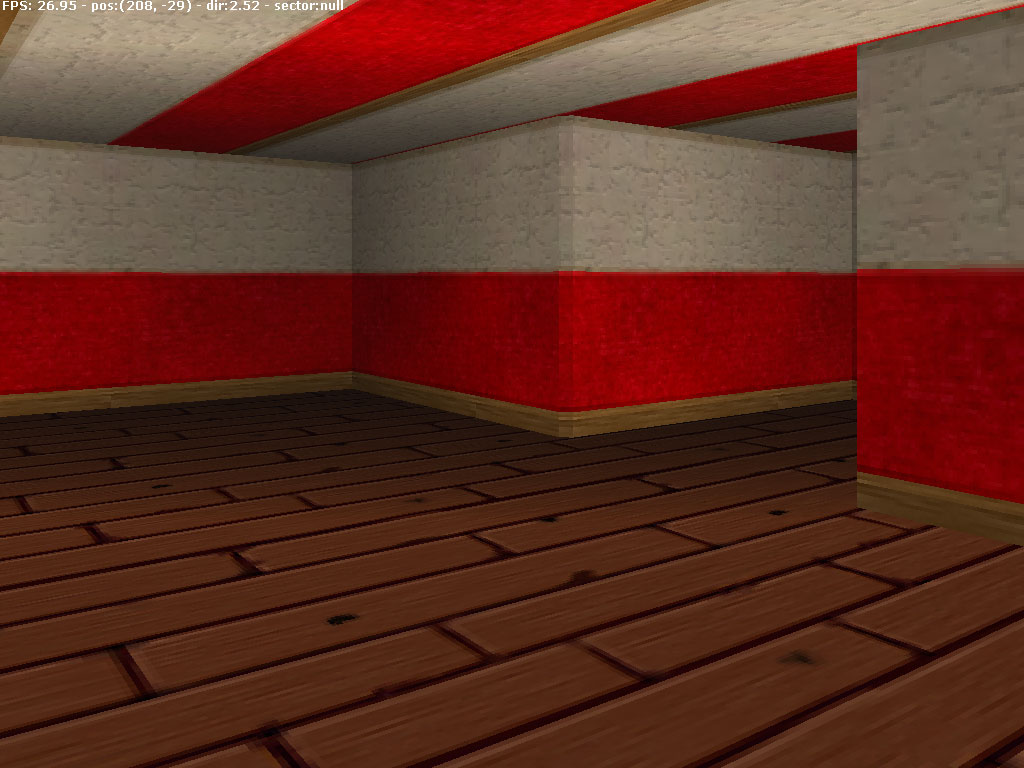
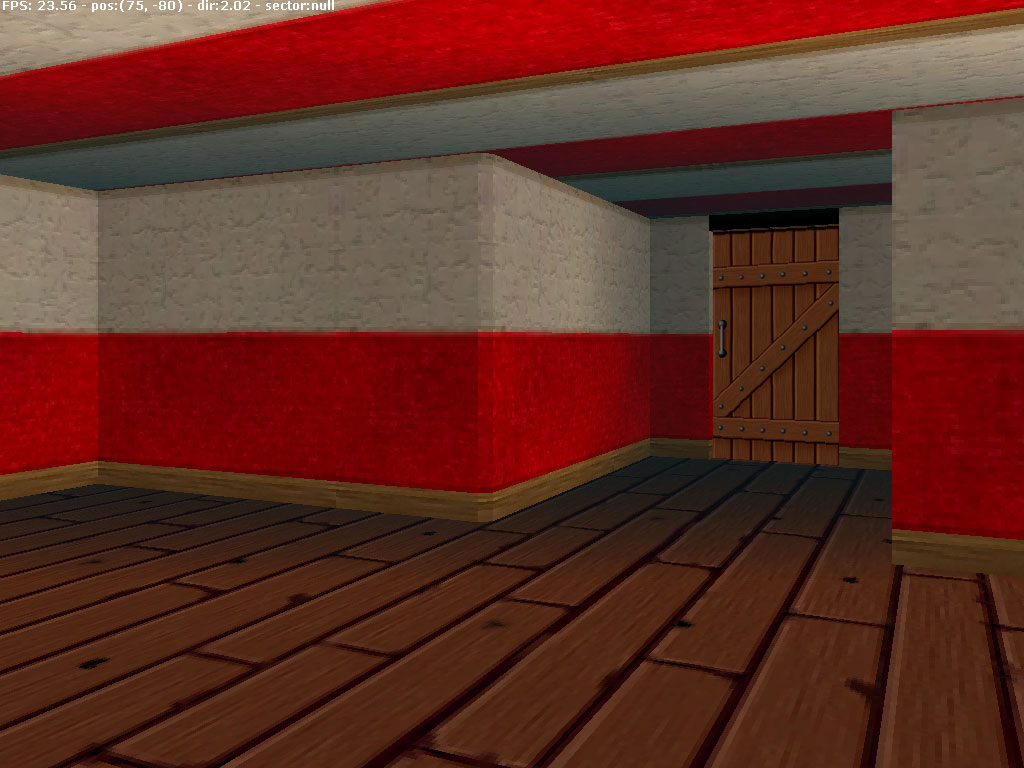
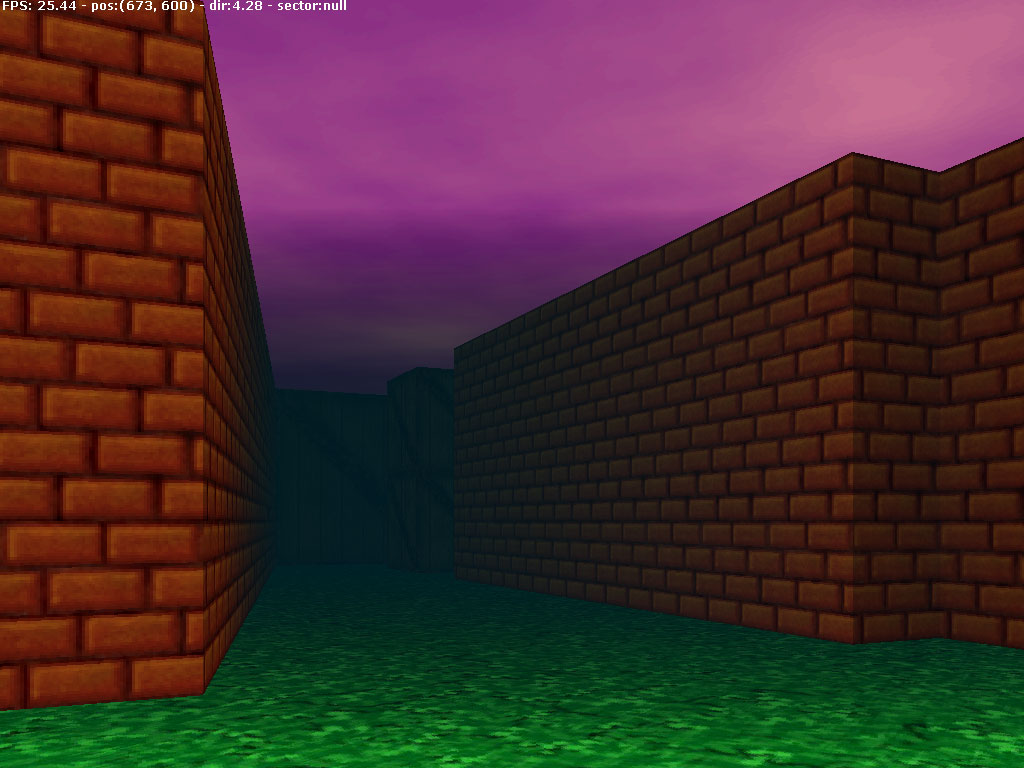
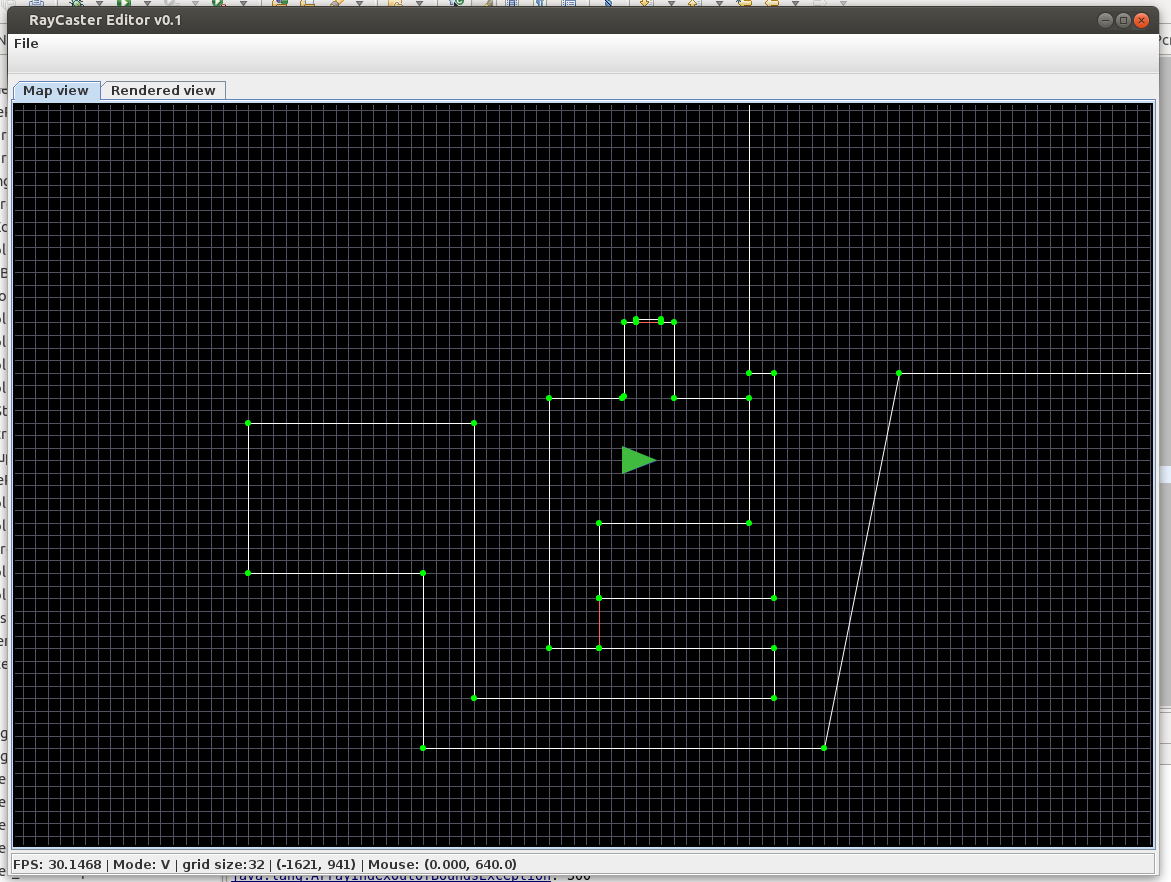
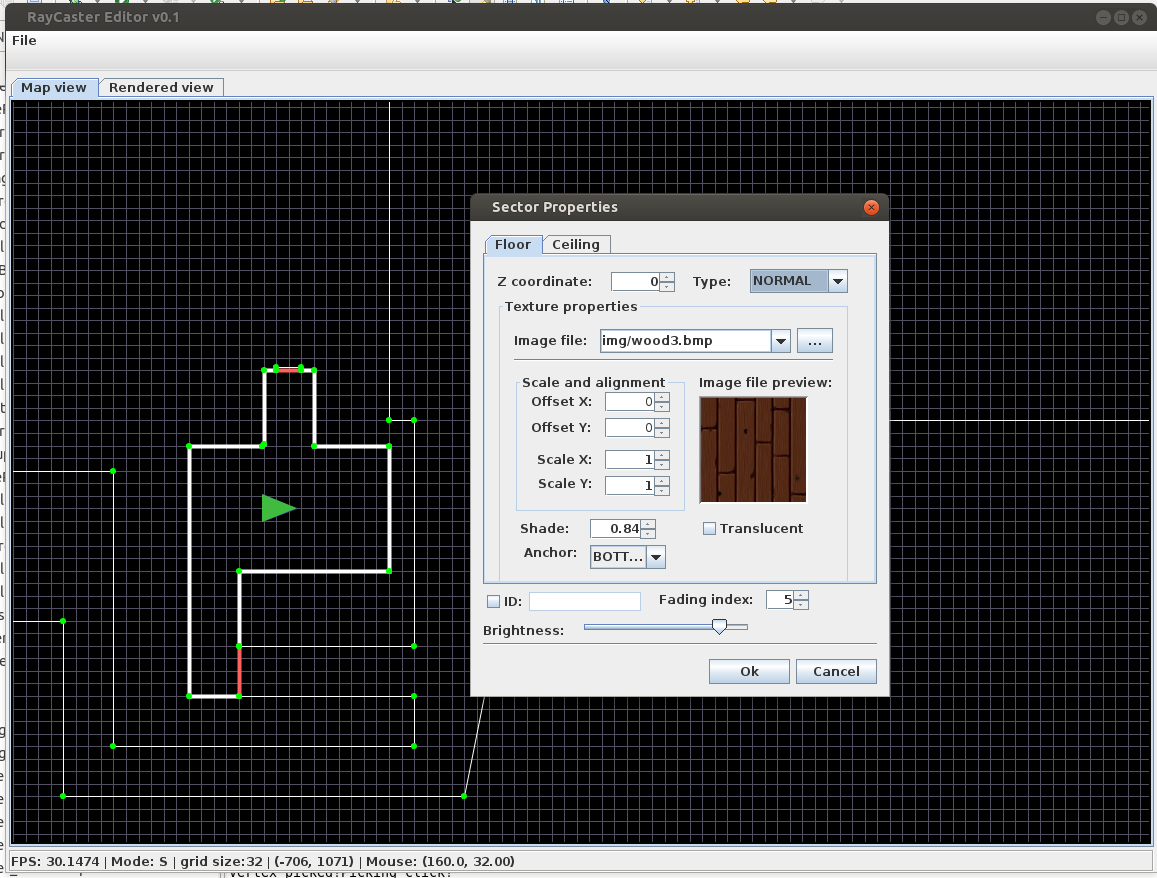
Old-school Raycasting Engine
Graphics/Game Development
Back in 2006-2007 I started working on a raycasting engine. Raycasting is the technique that old “3D” classics like “Wolfenstein 3D”, “Doom” or “Duke Nukem 3D” used, which wasn’t really 3D, but looked really cool back then. When I started this, it was very old technology already, but I did it for fun and nostalgia! The algorithm calculates the color of each pixel on screen, without using any 3D libraries or anything. I started it in C on Windows, and then ported it and extended it in Java. I plan on writing a blog post about this someday.